How to Customize Your Background Image and Color
Step 1: Select Design from the navigation bar.

Step 2: Click the Background Image / Color button.

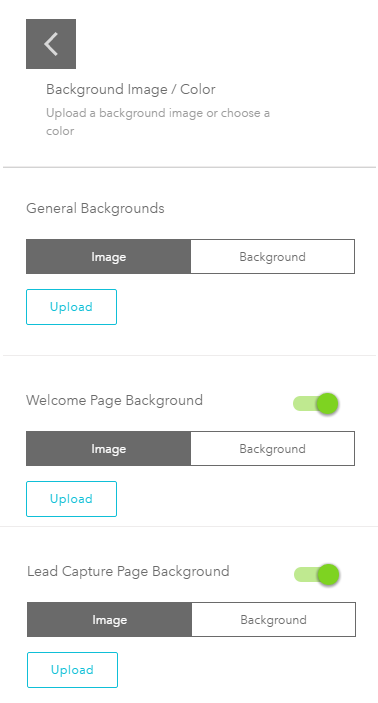
Use the General Backgrounds feature to upload an image or select a color that will appear throughout your Segmentation Funnel. Or, toggle the Welcome Page Background and Lead Capture Page Background switches to apply different images or colors to these pages.

Related Articles
How to Customize Your Color Palette
In the Design section of a quiz,all the colors used though out the quiz can be customized. Please follow the steps below: Step 1: Select Design from the navigation bar. Step 2: Click the Color button. Step 3: Click the desired item and shade. ...Basics of CSS in bucket.io - Background Transparent
Advanced customization is a feature located at the Design Page, recommended for users with advanced developing skills since it is all about writing code. If you are feeling adventurous, rest assured that you can reset it to the original format. Here ...How to Customize the Header for a Segmentation Funnel
Step 1: Select Design from the navigation bar. Step 2: Click the Header button. Step 3: Click Upload to add your logo. Your logo will appear on the left side of the page. Note that if there is already a logo uploaded, this logo must be deleted in ...How To Add Image Answers
This video will show you how to add image answers to your funnel questions.Color Palette Grayed-out Troubleshooting
Bucket.io disables/blocks the Color palette in the Design, when the Advance Customization option is being used, since all the color can be edited by changing the CSS design. (if you are having problems seeing pictures in this article, click any and ...