Controlling a survey’s look and feel
Users can modify and customise their survey with the help of various option present in the preview page like changing Survey background, changing font styles, survey styles etc.
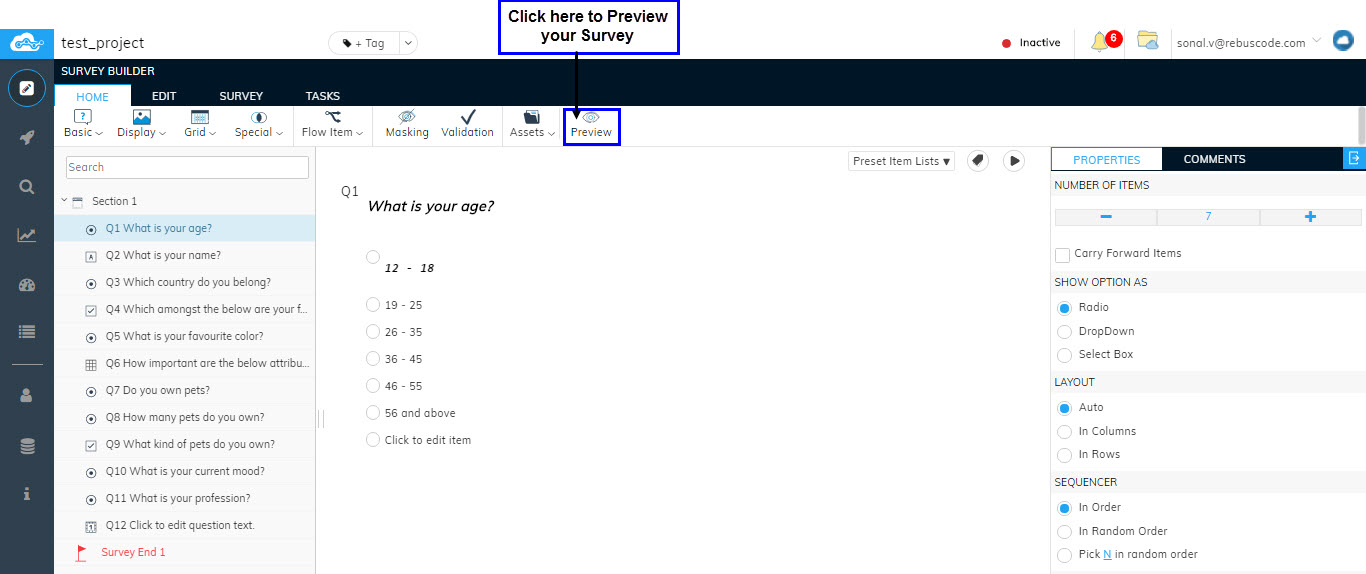
Click on Preview in the Design Home menu to go to Preview and modify your survey.

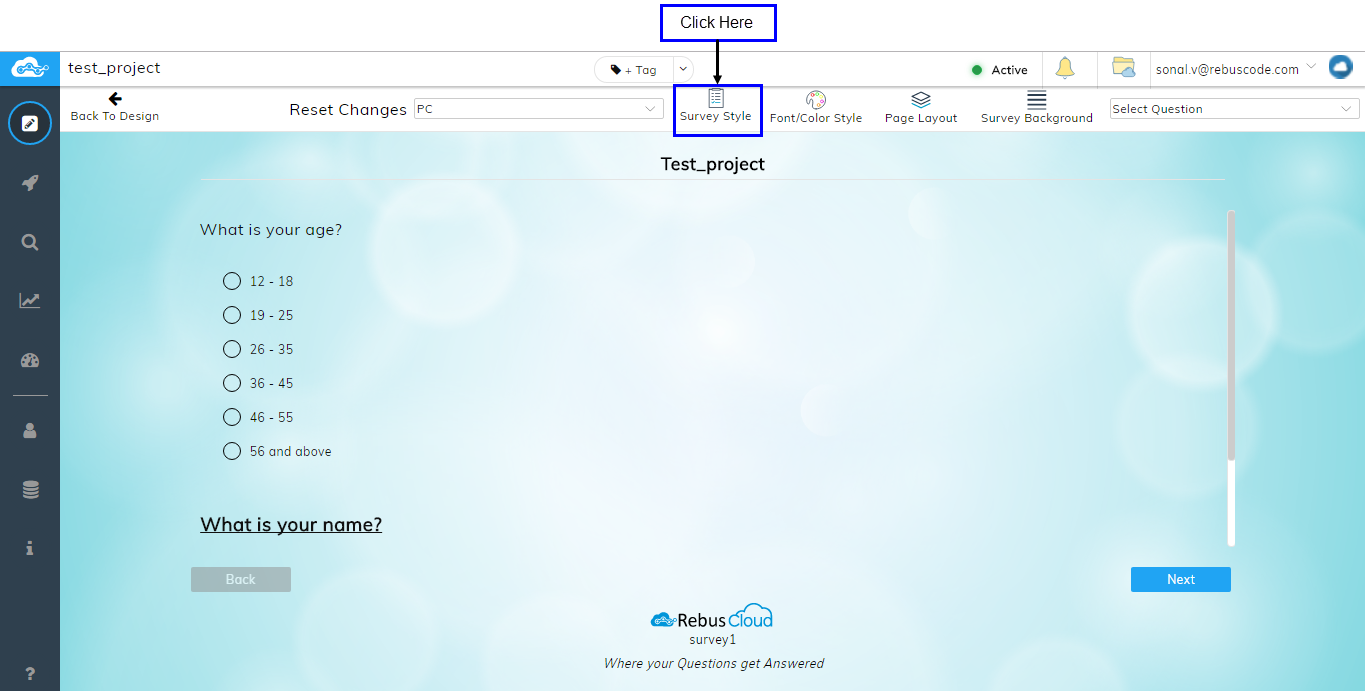
Once your on the Survey Preview Page, you can access below functionalities:-

Click on Preview in the Design Home menu to go to Preview and modify your survey.
Once your on the Survey Preview Page, you can access below functionalities:-
- Changing Survey Style: Users can change their survey style by clicking on Survey Style in the preview page.
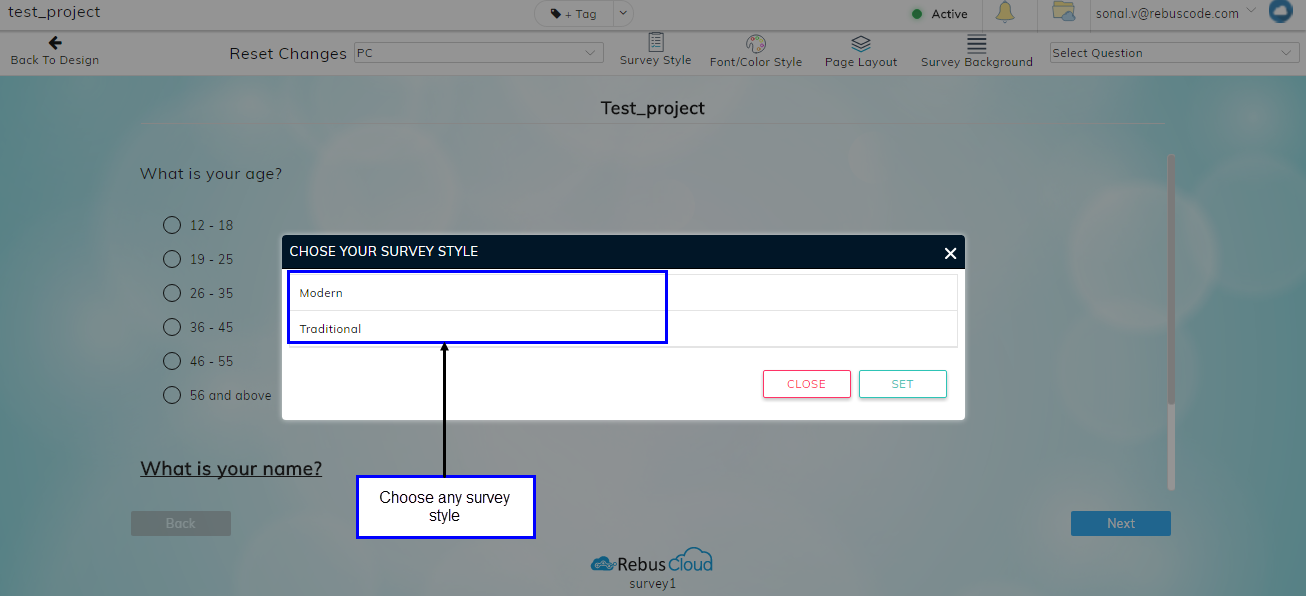
A pop-up opens and there are two survey styles present: Modern and Traditional.Users can apply any of these to their survey.

Users can choose any of the survey style from the pop-up and click on Set. The survey style will be applied to your survey.

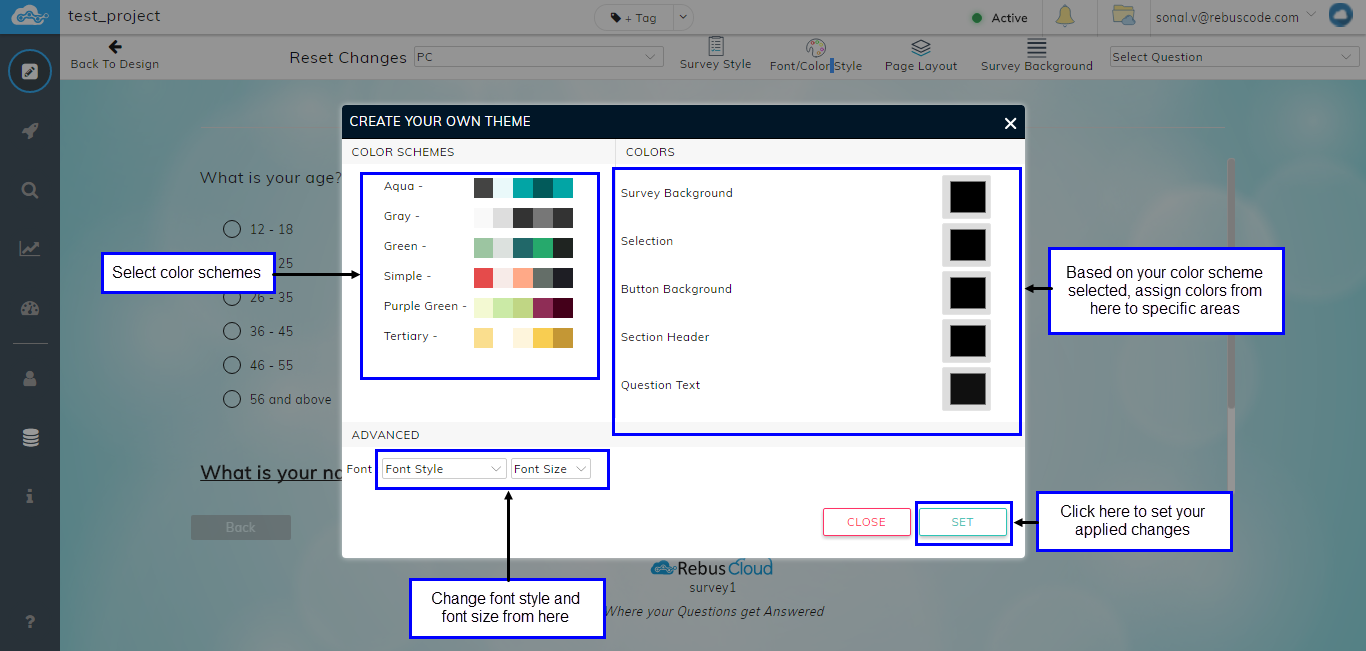
A pop-up will open giving you various customisation options for your survey as below:-

After choosing the required color schemes and defining font style/size, click on “Set”. Your changes will be applied to the Survey.

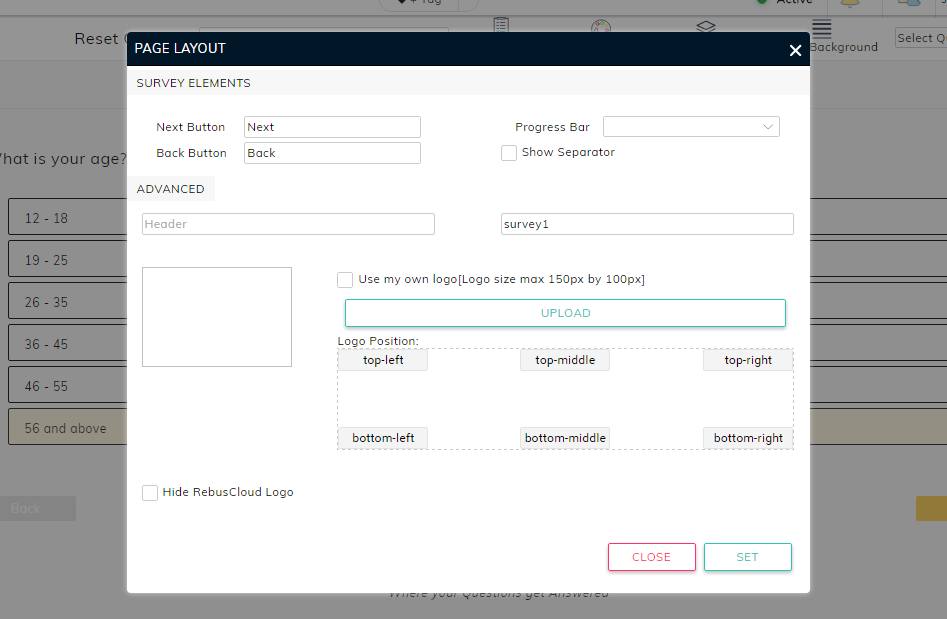
A pop-up will appear giving you various options to modify your survey page contents.


A pop-up will open giving you option to add either RebusCloud backgrounds or the one saved in your assets.

Select the background you wish to add to your survey and click on “Set”. The selected background will get applied to your survey.

You can set and check the preview in below mentioned views:-
Users can choose any of the survey style from the pop-up and click on Set. The survey style will be applied to your survey.
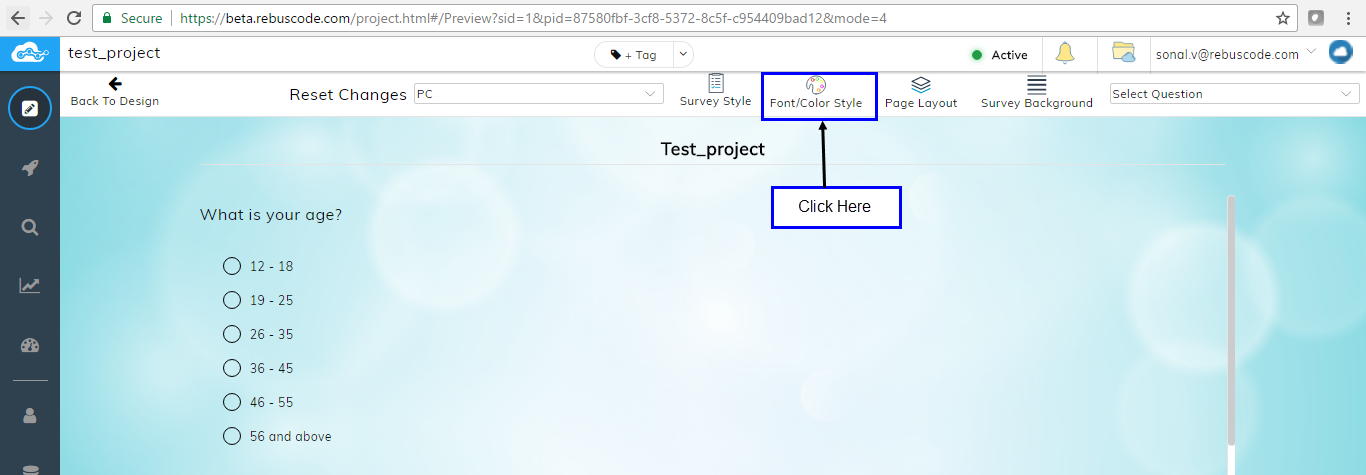
- Changing Font and color Style: Users can change the font and also can create their own theme and background by using this option.
A pop-up will open giving you various customisation options for your survey as below:-
After choosing the required color schemes and defining font style/size, click on “Set”. Your changes will be applied to the Survey.
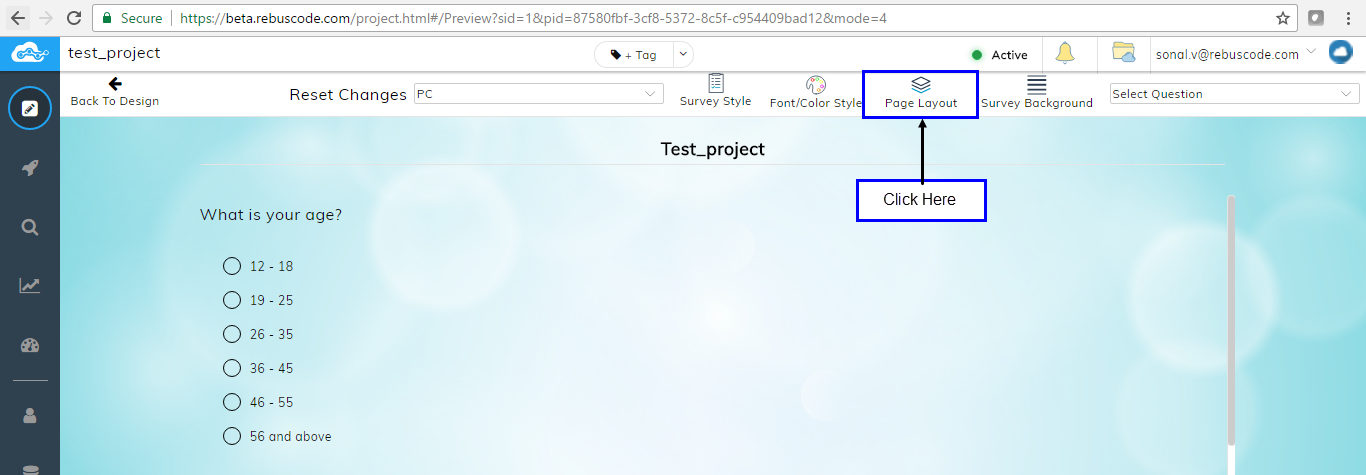
- Changing Page Layout: Users can access various options to change the page layout of the survey.
A pop-up will appear giving you various options to modify your survey page contents.
Users can access the below mentioned options to change their page layout:-
- Users can specify their “Next” and “Back” button text.
- From the progress bar drop-down, users can choose to show the progress bar bar for the survey with or without text and can also completely hide it from the survey.
- Users can specify a header and footers to show in their survey.
- The default logo displayed in survey is for RebusCloud. You can choose to hide this logo or you can add your own logo to the survey.
- You can also specify your logo position on the page.
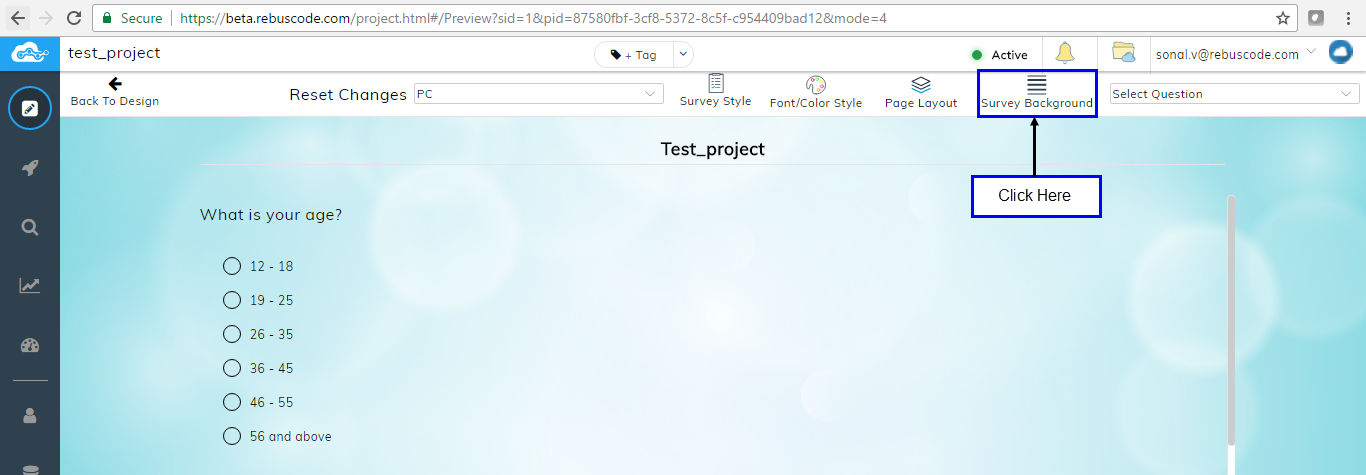
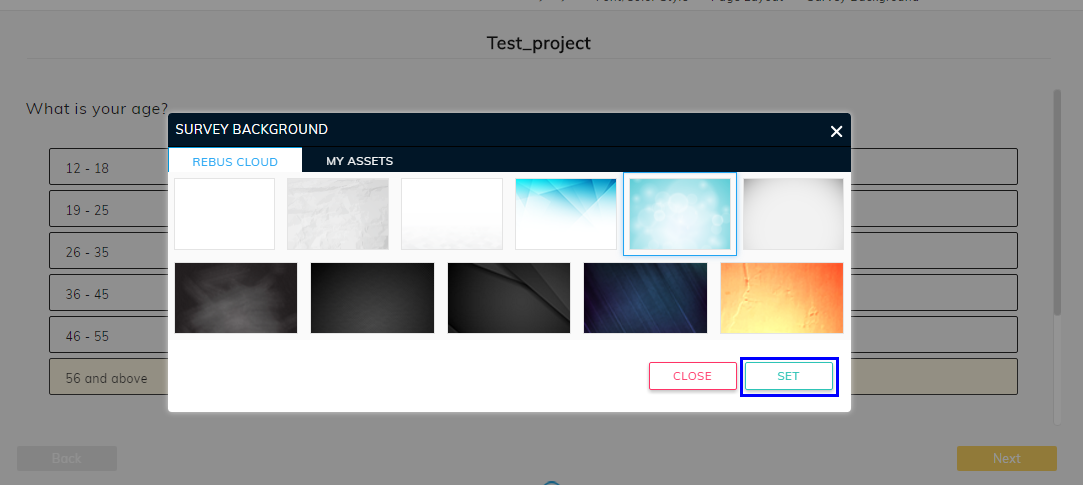
- Survey Background: RebusCloud offers few survey backgrounds that you can apply to your survey. Users can click on“Survey Background” to access the background templates offered by RebusCloud or they can import their saved templates from assets.
A pop-up will open giving you option to add either RebusCloud backgrounds or the one saved in your assets.
Select the background you wish to add to your survey and click on “Set”. The selected background will get applied to your survey.
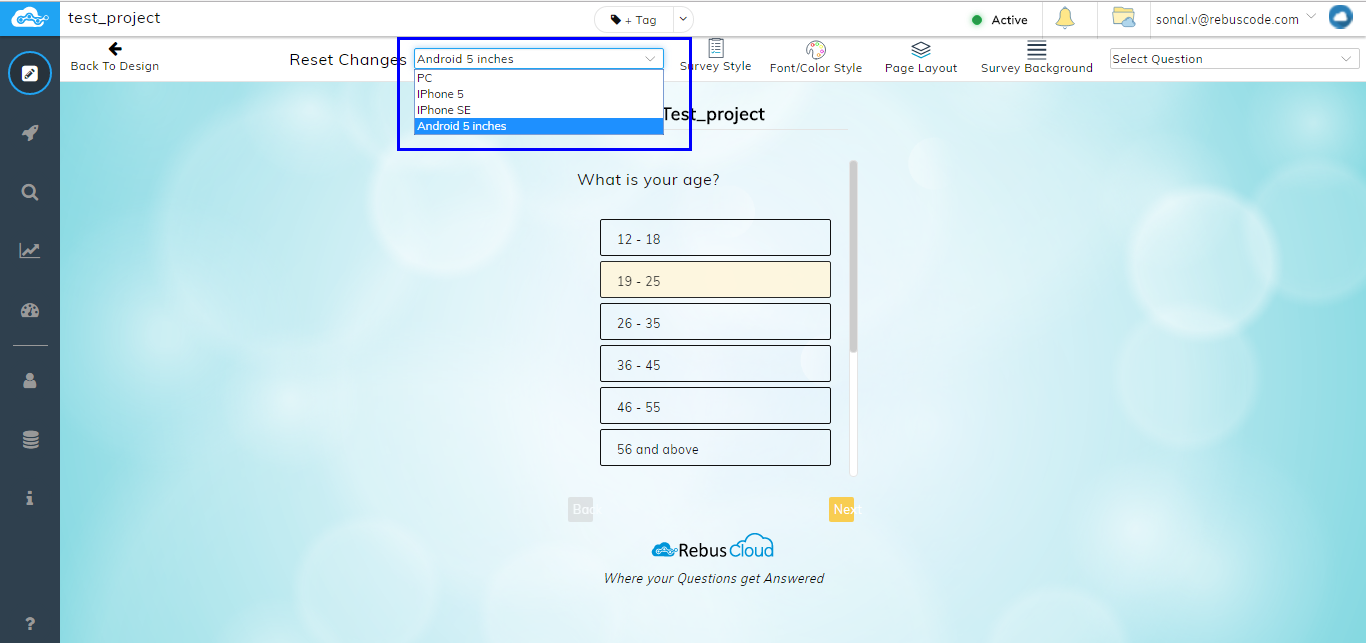
- Reset Changes: You can also preview all the above mentioned changes once applied in different views depending upon the device used to view the survey.
You can set and check the preview in below mentioned views:-
- PC
- IPhone 5
- IPhone SE
- Android 5 inches
Related Articles
Creating a Survey from scratch
Creating a survey from scratch is as simple as clicking a few buttons. Once you have successfully logged in to the Consort suite, you will arrive at the Create new surveys page. To create a survey from scratch, click on the Create a new survey ...Controlling the Decimal Places in an Analysis
decSurvey Properties
Users can apply various Survey Properties to configure their survey for particular sets of respondents. Survey Properties can be accessed from survey Tab of the Design page. Simply click on Properties in the Survey tab. A pop-up will appear showing ...Testing a Survey Link
The Distribute module has two types of links: Live Anonymous link and Test Anonymous link. Once the Survey is activated, users can test their survey via Test Survey Link. This will allow users to preview the survey and collect test data to check if ...Manage Survey Assets
adsad