How to remove a product icon in the product page?
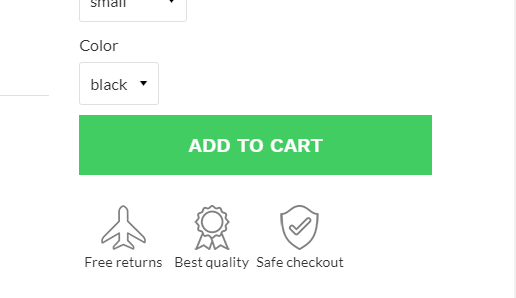
I'd like to remove the "X left in stock" and the icon of a house above it. I don't see any way to remove it from the settings. Please advise if there is any other way to remove it, such as editing the code or something.
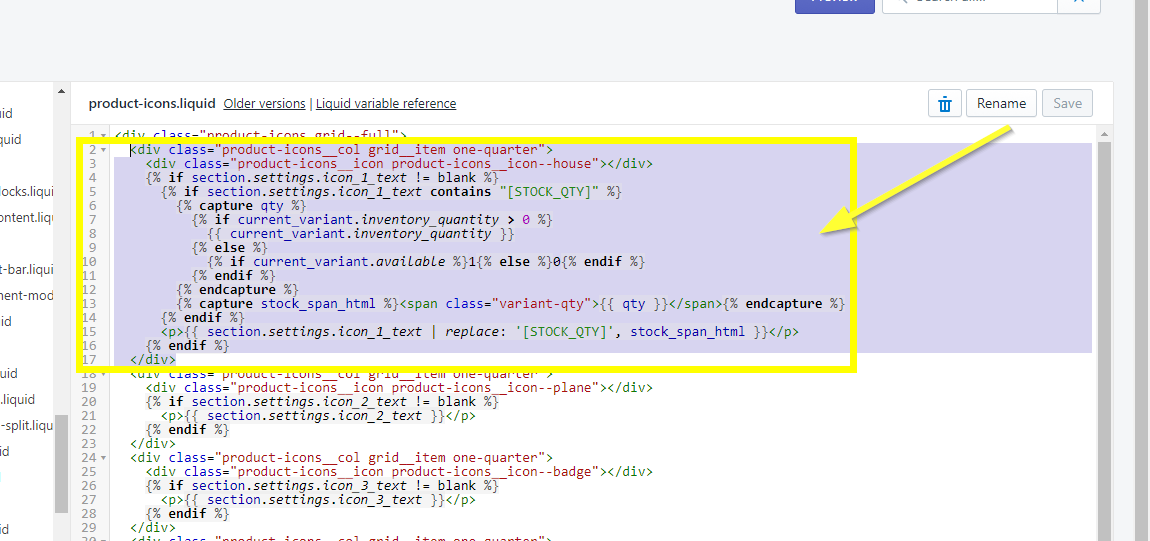
Go in Theme > Edit Code > Snippets filer and in the file called "product-icons.liquid"
Then remove lines 2 to 17.

I mean remove this code:
<div class="product-icons__col grid__item one-quarter">
<div class="product-icons__icon product-icons__icon--house"></div>
{% if section.settings.icon_1_text != blank %}
{% if section.settings.icon_1_text contains "[STOCK_QTY]" %}
{% capture qty %}
{% if current_variant.inventory_quantity > 0 %}
{{ current_variant.inventory_quantity }}
{% else %}
{% if current_variant.available %}1{% else %}0{% endif %}
{% endif %}
{% endcapture %}
{% capture stock_span_html %}<span class="variant-qty">{{ qty }}</span>{% endcapture %}
{% endif %}
<p>{{ section.settings.icon_1_text | replace: '[STOCK_QTY]', stock_span_html }}</p>
{% endif %}
</div>
Result:

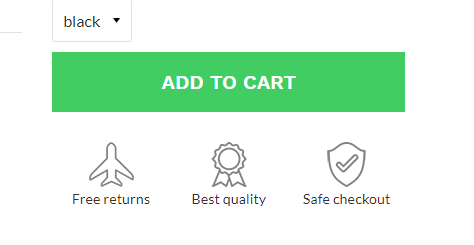
If you only need 3 icons instead of 4, you can edit the code and change the "one-quarter" for "one-third", like I did below:
<div class="product-icons grid--full">
<div class="product-icons__col grid__item one-third">
<div class="product-icons__icon product-icons__icon--plane"></div>
{% if section.settings.icon_2_text != blank %}
<p>{{ section.settings.icon_2_text }}</p>
{% endif %}
</div>
<div class="product-icons__col grid__item one-third">
<div class="product-icons__icon product-icons__icon--badge"></div>
{% if section.settings.icon_3_text != blank %}
<p>{{ section.settings.icon_3_text }}</p>
{% endif %}
</div>
<div class="product-icons__col grid__item one-third">
<div class="product-icons__icon product-icons__icon--shield"></div>
{% if section.settings.icon_4_text != blank %}
<p>{{ section.settings.icon_4_text }}</p>
{% endif %}
</div>
</div>
Result:

Related Articles
Product Page Upsell
1) HOW DOES IT WORKS? Create a navigation menu called Product upsell. The handle needs to be: product-upsell 2) WHERE IS IT DISPLAYED? In a specific product page: Add a menu item and name it following this structure: products/product-handle And/Or In ...Hide variant dropdown on the product page when there is only 1 option (1 variant)
You can hide variant dropdown on the product page when there is only 1 option (1 variant) in the Konversion theme. Go to Customize Theme > Product Pages (section) > Scroll to Hide variants with only one optionHow to add custom colors into the color swatches for variants/options on the product page
When I add a single color name like red, green it works fine but when the color name is like dark grey, indigo blue it's not showing up any color? You need to create custom colors from theme settings. If you want to define the Dark grey color, please ...Add a video instead of an image in the product page's main images slideshow
We want to display our video intro in all the product pages right before the main image shows up. The video link is: https://youtu.be/DGGouJ4F_kU Sample product page: https://www.fadstop.com/products/2018-best-selling-adorable-talking-hamster How can ...Content tabs in product pages
You can create tabs inside the product pages. These tabs can be global (for all products), specific to a collection or specific to a product. Create a page and set visibility to visible Create a navigation menu with a handle `product-tabs` Add menu ...